
코딩 신생아가 열심히 결과물을 만들었는데 으아니 구린 폰트 때문에 간지가 안 난다;;;;
스파르타코딩클럽에서 배운 글꼴 바꾸기 해보겠다!!!
요약
- 구글 폰트에 들어간다.
- 원하는 폰트를 선택하고 +Select this style를 눌러 코드를 복사한다(2개).
- 위에 긴 코드는 head의 <title> 아래에 붙인다.
- CSS rules to specify families 코드는 <style> 내에 *{}를 써서 붙인다.
1. google font
https://fonts.google.com/?subset=korean

여기서 마음에 드는 폰트를 선택한다!!
2. 코드 복사

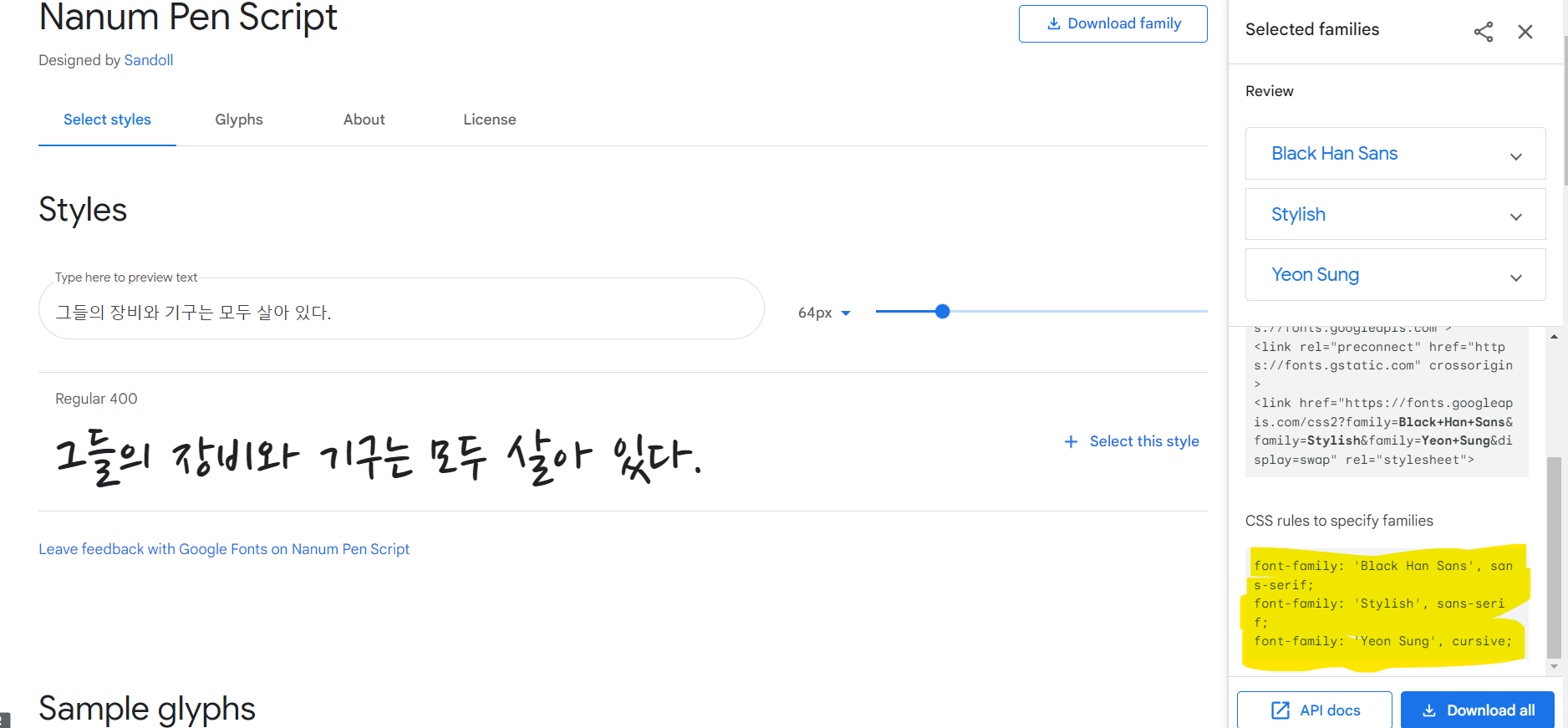
여기 +Select this style 클릭하면

다음과 같이 코드가 나오고 여기서 좀 더 내려보면

CSS rules to specify families 라고 나온다. 이 2가지 모두 내 코드에 붙여 넣어야 하니 둘 다 챙긴다.
3. 내 코드에 붙여 넣기

처음 있었던 긴 <link>를 head의 <title> 아래에 붙여 넣는다.

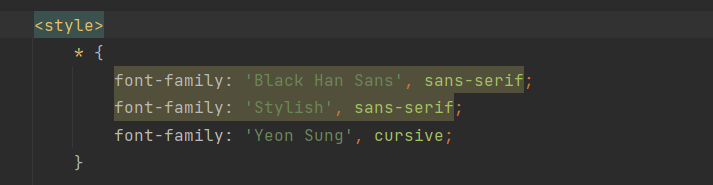
그리고 CSS rules to specify families를 복사하여 <style> 내에 넣어 주는데
이때 *{} 내에 넣어 주어야 전체 문서에 적용이 가능하다.
이렇게 복붙 위치만 잘 알고 있으면 쉽게 할 수 있다.
반응형
'코딩천재가될거야' 카테고리의 다른 글
| [생활코딩]코딩 유튜버 추천_코딩독학 (5) | 2022.03.01 |
|---|---|
| [왕초보] 비개발자를 위한, 웹개발 종합반-스온스 (3) | 2022.02.20 |
| [왕초보] 비개발자를 위한, 웹개발 종합반-1주차 (0) | 2022.02.11 |


댓글